Magento layout file types
In Magento, the basic elements of page design are layout, container, block and all are represented in layout files. layout files are divided into 3 layout files types: page layouts, configuration layouts, and generic layouts. Now let’s go into the detailed description of each layout file type.
1. Page layout
This layout file will configure the wireframe that represents the structure of a web page with the containers. Magento 2 has predefined 5 basic page layouts file in the theme module (empty.xml, 1column.xml, 2columns-left.xml, 2columns-rihgt.xml, 3columns.xml).
Allowed layout instructions: <head>, <body>, <container>, <referenceContainer>, <move>, <update>
Conventional location in folder
- Module page layouts: <module_dir>/view/frontend/page_layout
- Theme page layouts: <theme_dir>/<Namespace>_<Module>/page_layout
Example from magento default: <Magento_Theme_module_dir>/view/frontend/page_layout/2columns-left.xml
<?xml version="1.0"?>
<layout xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_layout.xsd">
<update handle="1column"/>
<referenceContainer name="columns">
<container name="div.sidebar.main" htmlTag="div" htmlClass="sidebar sidebar-main" after="main">
<container name="sidebar.main" as="sidebar_main" label="Sidebar Main"/>
</container>
<container name="div.sidebar.additional" htmlTag="div" htmlClass="sidebar sidebar-additional" after="div.sidebar.main">
<container name="sidebar.additional" as="sidebar_additional" label="Sidebar Additional"/>
</container>
</referenceContainer>
</layout>
To be able to use the created layout you need to declare it in layouts.xml. These files are usually placed together with the page-layout folder as screen below:

Example from magento default: <Magento_Theme_module_dir>/view/frontend/layouts.xml
<?xml version="1.0" encoding="UTF-8"?>
<page_layouts xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/PageLayout/etc/layouts.xsd">
<layout id="1column">
<label translate="true">1 column</label>
</layout>
<layout id="2columns-left">
<label translate="true">2 columns with left bar</label>
</layout>
<layout id="2columns-right">
<label translate="true">2 columns with right bar</label>
</layout>
<layout id="3columns">
<label translate="true">3 columns</label>
</layout>
</page_layouts>
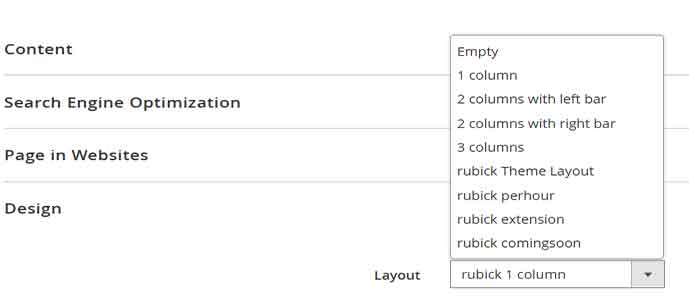
Once declared you can see their names in the list of layout pages in the design.

And Used name id to define the layout type for the page in the page configuration layout files.

2. Configuration layouts
This layout file will add content to the wireframe defined in the page layout file. In addition, it also contains page meta-information and the content of the <head> section.
Allowed layout instructions: <page>, <html>, <head>, <body>, <attribute>, <title>, <meta>, <link>, <css>, <script>
Conventional location in folder
- Module page layouts: <module_dir>/view/frontend/layout
- Theme page layouts: <theme_dir>/<Namespace>_<Module>/layout
Example from magento default: <Magento_Catalog_module_dir>/view/frontend/layout/catalog_product_view.xml
2. Generic layouts
This layout file defines the detailed content and structure inside the <body> section of the HTML page markup. Generic layout files are used for pages returned by AJAX requests, emails, HTML snippets and so on.
Allowed layout instructions: <layout>, <update> , <container>
Conventional location in folder
- Module page layouts: <module_dir>/view/frontend/layout
- Theme page layouts: <theme_dir>/<Namespace>_<Module>/layout
Example from magento default: <Magento_Catalog_module_dir>/view/frontend/layout/catalog_product_prices.xml
<?xml version="1.0"?>
<layout xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/layout_generic.xsd">
<block class="Magento\Framework\Pricing\Render\RendererPool" name="render.product.prices">
<arguments>
<argument name="default" xsi:type="array">
<item name="default_render_class" xsi:type="string">Magento\Catalog\Pricing\Render\PriceBox</item>
<item name="default_render_template" xsi:type="string">Magento_Catalog::product/price/default.phtml</item>
<item name="default_amount_render_class" xsi:type="string">Magento\Framework\Pricing\Render\Amount</item>
<item name="default_amount_render_template" xsi:type="string">Magento_Catalog::product/price/amount/default.phtml</item>
<item name="prices" xsi:type="array">
<item name="special_price" xsi:type="array">
<item name="render_template" xsi:type="string">Magento_Catalog::product/price/special_price.phtml</item>
</item>
<item name="tier_price" xsi:type="array">
<item name="render_template" xsi:type="string">Magento_Catalog::product/price/tier_prices.phtml</item>
</item>
<item name="final_price" xsi:type="array">
<item name="render_class" xsi:type="string">Magento\Catalog\Pricing\Render\FinalPriceBox</item>
<item name="render_template" xsi:type="string">Magento_Catalog::product/price/final_price.phtml</item>
</item>
<item name="custom_option_price" xsi:type="array">
<item name="amount_render_template" xsi:type="string">Magento_Catalog::product/price/amount/default.phtml</item>
</item>
<item name="configured_price" xsi:type="array">
<item name="render_class" xsi:type="string">Magento\Catalog\Pricing\Render\ConfiguredPriceBox</item>
<item name="render_template" xsi:type="string">Magento_Catalog::product/price/configured_price.phtml</item>
</item>
</item>
</argument>
</arguments>
</block>
</layout>
Hope this article helps you to distinguish Magento layout file types. Contact us if you face any problems during the installation process.
You can download the demo code for this entire series from GitHub